How To Use Color Replacement Tool Photoshop Cs3

Photoshop Color Replacement Tool Tutorial
In a previous tutorial, we looked at the Background Eraser and why information technology'southward one of the best tools in Photoshop for removing unwanted areas of an epitome. In this tutorial, nosotros'll acquire all about the Color Replacement Tool and how it enables us to change the colour of an object in a photo without a lot of fuss or hassle.
You may exist wondering what on globe a tool for erasing backgrounds has to practice with a tool for irresolute colors, and the respond is, a lot! Both of these tools use the exact same engineering for detecting the pixels in the image that need to be changed. The just difference is that one of them deletes pixels entirely, the other simply changes their colour. In fact, they're and so similar that if y'all've already read through the Background Eraser tutorial and understand how its various options work, learning about the Colour Replacement Tool will seem a lot like déjà vu.
The Color Replacement Tool is non the well-nigh professional fashion to change colors in an epitome and won't always give you lot the results you demand, simply it usually works well for simple tasks and it'southward such an piece of cake tool to utilise that it'south worth giving it a effort before moving on to more advanced and fourth dimension consuming methods.
This tutorial is for Photoshop CS5 and before. If you're using Photoshop CS6 or Photoshop CC, yous'll desire to check out our fully updated Color Replacement Tool tutorial.
Selecting The Colour Replacement Tool
The Color Replacement Tool was offset introduced in Photoshop CS, and if y'all're using Photoshop CS or CS2, you'll find the Colour Replacement Tool nested under the Healing Brush in the Tools palette. To access it, click and hold your mouse button down on the Healing Brush until a wing-out carte appears, and so select the Color Replacement Tool from the carte.
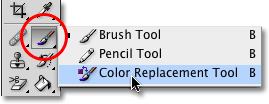
In Photoshop CS3, Adobe changed things around a bit and moved the Colour Replacement Tool in with the regular Brush Tool, so if you lot're using Photoshop CS3 or CS4 (which is what I'm using here), click and hold your mouse button down on the Brush Tool, then select the Colour Replacement Tool from the fly-out bill of fare:

In Photoshop CS3 and CS4, the Color Replacement Tool is nested under the Castor Tool. In CS and CS2, it'southward under the Healing Brush.
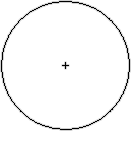
With the Color Replacement Tool selected, your mouse cursor will change into a circumvolve with a small-scale target symbol in the center of it. As I mentioned, if y'all're familiar with the Groundwork Eraser, this volition expect very familiar to you since both tools utilise the exact same cursor:

The Color Replacement Tool'south cursor is made upwardly of a simple circumvolve with a target symbol in the center, just like the Background Eraser.
Yous can adjust the size of the circumvolve direct from your keyboard using the bracket keys, which are institute to the right of the alphabetic character P on nigh keyboards. Printing the left bracket key ( [ ) to make the circle smaller or the right bracket key ( ] ) to get in larger. To change the hardness of the castor edges, merely add the Shift key. Press Shift+left bracket ( [ ) to make the edges softer or Shift+correct bracket ( ] ) to make them harder.
How The Color Replacement Tool Works
As yous drag the Colour Replacement Tool over your prototype, Photoshop continuously samples the color that's directly under the target symbol in the centre of the tool's cursor. This is the color that will be replaced, and it will be replaced with your current Foreground color. Any pixels that fall within the larger circle surrounding the target symbol that match the colour being replaced will accept their color changed. For example, if you pass the target symbol over an area of blue in your photo and your Foreground color is set to red, whatever blue pixels that the larger circle passes over volition be changed to cherry-red. At that place'south some options we can prepare in the Options Bar to alter the behavior of the tool (which nosotros'll look at shortly), but essentially, that's how it works.
You lot can see what your Foreground color is currently set to by looking at the Foreground color swatch near the lesser of the Tools palette. By default, it'due south gear up to blackness:

Black is the default Foreground colour, but it's probably not the color you lot'll desire to use.
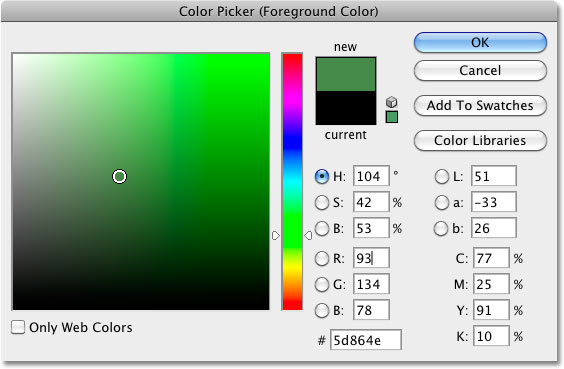
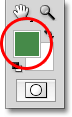
To change the Foreground colour, just click straight on the color swatch, then choose a new color from the Color Picker. I'll cull a green color, but for fun. Click OK to close out of the Colour Picker when you lot're done:

Use the Colour Picker to cull a new Foreground color.
If I wait once again in my Tools palette, I run into that the Foreground color swatch has changed to the new color. If I paint on an image with the Color Replacement Tool at this point, whichever color I elevate the target symbol over will be replaced with dark-green:

The newly chosen color appears in the color swatch.
Equally an example, here's a photograph of a immature daughter property a balloon:

The daughter looks happy, simply the balloon looks blueish.
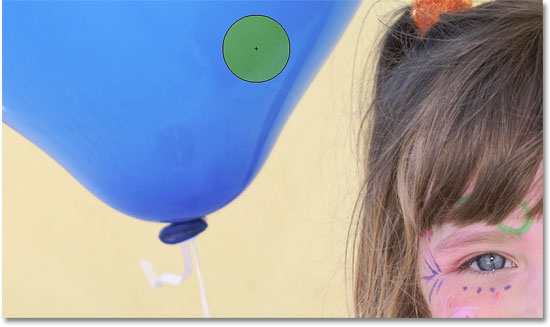
She may expect happy with her blue balloon, merely what she really wanted was a green balloon. As luck would take it, I just happen to have my Foreground color currently set to light-green, and then let'southward encounter what we can do for her. With the Color Replacement Tool selected, I'll move the target symbol over the blue balloon in the image and click my mouse button. As soon as I click, two things happen. First, Photoshop samples the blue color nether the target symbol so it knows which color to replace. Then, any blue pixels that fall inside the larger circle surrounding the target symbol immediately change to green, since dark-green is now my Foreground color:

Photoshop samples the blueish color and replaces all blueish pixels within the circumvolve with green.
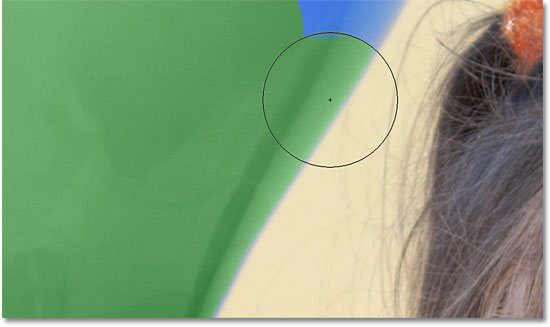
To change the residue of the balloon to green, I only need to keep my mouse button held down and keep dragging the Color Replacement Tool over the remaining bluish areas. As long as I continue the target symbol over the blue balloon and don't stray off into other areas of the image, which would cause Photoshop to sample a dissimilar colour, only the bluish color volition be replaced with greenish:

Keeping the target symbol over the blue area as I pigment.
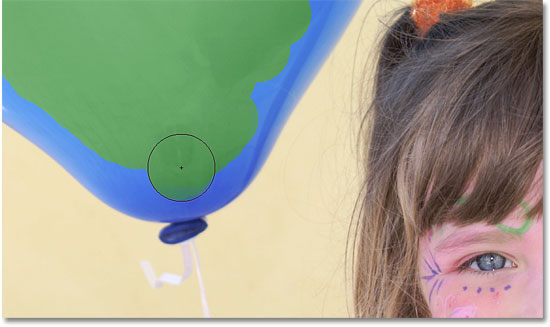
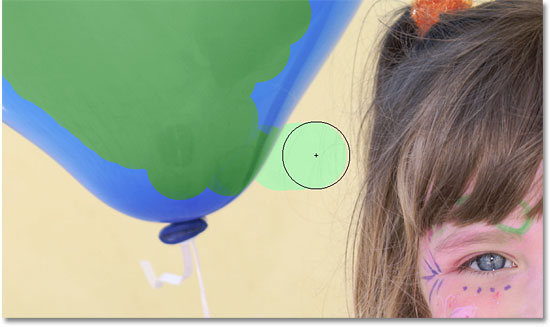
If I accidentally movement the target symbol outside of the balloon and over the yellow wall behind information technology, Photoshop samples the colour of the wall and begins changing it to green as well:

By moving the target symbol outside of the balloon, Photoshop starts replacing other colors with green.
If this happens, simply disengage the last pace by pressing Ctrl+Z (Win) / Control+Z (Mac), or undo multiple steps by pressing Ctrl+Alt+Z (Win) / Command+Selection+Z (Mac) as many times equally needed, so go on on.
Tolerance
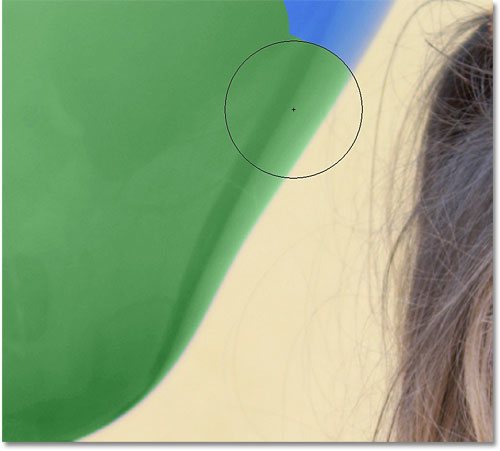
Everything seems to be going smoothly every bit I pigment over the balloon until I become to the edges. If y'all look closely, yous tin can see some faint blue fringing that the Colour Replacement Tool is having problem with:

Some of the original blue color remains forth the edges of the balloon.
I mentioned a few moments ago that at that place are several options available to us in the Options Bar for altering the behavior of the Color Replacement Tool, and one of these options is Tolerance. The Tolerance setting determines how different a color can exist from the sampled color for Photoshop to replace information technology with the Foreground color. The default value is 30%, which is a good starting point. Unfortunately, it's not quite high enough in this case for Photoshop to be able to include the shade of blue correct along the edges of the balloon.
I'll increase my Tolerance value to fifty%, which will allow the Color Replacement Tool to affect a wider range of colors:

Increasing the Tolerance setting in the Options Bar.
With a higher Tolerance value entered, I'll undo my last stride and try again. This time, as I movement along the border of the balloon, the Colour Replacement Tool is able to remove the blue fringing:

The blueish along the edge of the balloon has been successfully changed to light-green.
I'll finish painting over the remaining areas as our once blue airship is magically transformed into dark-green thanks to the Color Replacement Tool and a little boost in the Tolerance value:

The Colour Replacement Tool was able to alter the balloon's color with trivial endeavour.
Sampling Colors From The Paradigm
In the above instance, I randomly chose a new colour for the balloon from Photoshop'south Color Picker, just I could simply as hands have selected a colour directly from the photograph itself. To do that, with the Color Replacement Tool agile, hold down your Alt (Win) / Choice (Mac) key, which will temporarily switch you to the Eyedropper Tool (you'll encounter your cursor alter into an eyedropper). Click on an area of the photo that contains the color you want to apply. Photoshop volition sample that color and arrive your Foreground color. I'll click on the pinkish-red elevation she'southward wearing:

Concur down Alt (Win) / Selection (Mac) and click on an area of the photo to sample a colour.
If I wait at the Foreground color swatch in the Tools palette, I encounter that the color I clicked on has become my Foreground color:

The sampled colour appears in the Foreground color swatch.
With the color sampled straight from the image, I tin can paint over the balloon once again with the Color Replacement Tool to change its color:

The green balloon, originally blue, is at present ruddy.
Notice that fifty-fifty though we've essentially painted a colour over top of the balloon, it retained its shiny, reflective advent. If we had simply grabbed the regular Brush Tool and painted over it, the balloon would wait like nothing more than a flat surface with no life to it. So how was the Color Replacement Tool able to keep the balloon's texture and reflections? For the answer to that, we need to expect at more of the options in the Options Bar, which we'll do next!
The Alloy Modes
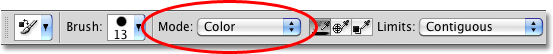
The reason the Color Replacement Tool is able to paint a new color over an object or an expanse of a photograph without losing the texture particular is because it uses blend modes to alloy the new color in with the image. There's iv blend modes to choose from (Hue, Saturation, Color, and Luminosity), all of which can exist selected from the Mode choice in the Options Bar. The default blend mode is Color:

The Fashion option allows us to alter the blend manner for the Color Replacement Tool.
If you've always taken a Colour Theory 101 class, you lot probably know that what most of us think of every bit the colour of an object is actually a combination of three things - hue, saturation and effulgence. Each of the 4 blend modes we tin select for the Color Replacement Tool will change which of these three aspects of the original colour will be affected.
Hue: The Hue blend fashion volition alter merely the bones colour itself. It will not change the saturation or brightness of the original color. This way is useful for images where the colors are not very intense and will unremarkably produce very subtle changes.
Saturation: The Saturation alloy manner changes only the saturation of the original color. The hue and effulgence are non afflicted. This is useful for reducing the intensity of a colour, or even removing color completely.
Colour: Color is the default alloy way and volition change both the hue and saturation. The brightness will remain unchanged. This is the blend mode you'll use most often.
Luminosity: Finally, the Luminosity blend mode volition simply lucifer the brightness of the original color to the brightness of the new color. Hue and saturation are unaffected.
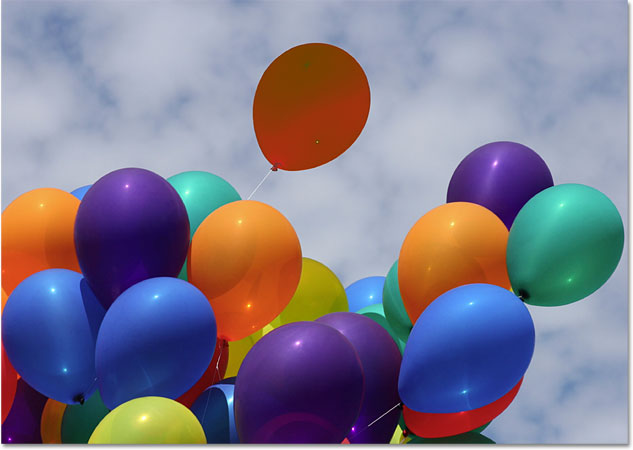
In this photograph beneath, an orange balloon seems gear up to separate from the grouping and fly off on its own run a risk into the heaven:

The original image.
One way to brand the balloon stand out even more from the others in the epitome might be to reduce the color saturation of some of the other balloons below it. I don't want to alter the actual colour of the balloons, just the intensity of them. To do that, with the Color Replacement Tool selected, I'll change my blend way choice in the Options Bar to Saturation:
Changing the blend mode to Saturation.
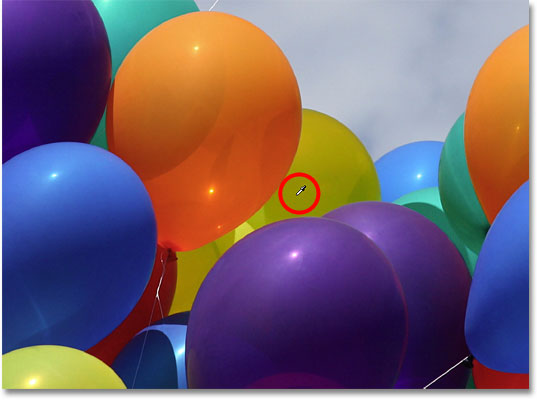
If I wanted to completely desaturate the balloons, removing their color entirely, I'd prepare my Foreground color to either blackness, white or any shade of gray, simply since I want a more subtle effect, I'll only sample one of the less saturated colors in the image past holding downward my Alt (Win) / Option (Mac) key to temporarily switch to the Eyedropper Tool, and so I'll click on the color I desire. I'll choose a less saturated xanthous. The color itself makes no difference since the Saturation blend fashion won't change whatever of the original colors. It will only touch the saturation:

Sampling one of the less saturated colors in the paradigm.
With a less saturated colour now set equally my Foreground colour and my blend mode set to Saturation, I'll only paint over any balloons that need their saturation level reduced, adjusting my brush size with the left and right bracket keys on the keyboard and irresolute the Tolerance value in the Options Bar every bit needed. Hither, we can see the difference in color saturation as I pigment over i of the other orange balloons:

Reducing the colour saturation of one of the balloons by painting over information technology in Saturation mode.
I'll continue painting over whatever other balloons that need their color saturation reduced. Hither'south the completed result:

The orange balloon floating above the others now stands out fifty-fifty more thanks to its higher color saturation.
The Effulgence Problem
There's one situation, unfortunately, where the Colour Replacement Tool tends to fail miserably, and that'south when there's a big deviation in brightness between the original colour in the image and the colour you desire to replace information technology with. Let's say I wanted to replace the orange in that one airship nosotros've been focusing on with the dark majestic color from one of the other balloons. From everything we've seen so far, it should be elementary enough, right?
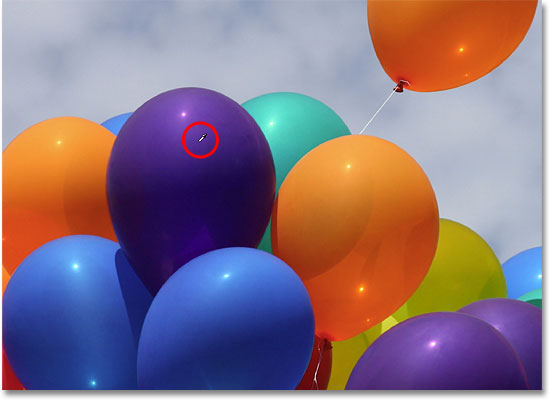
First, I'll gear up the colors in the image back to what they were originally past going up to the File menu at the superlative of the screen and choosing the Revert command. Then, with the Color Replacement Tool selected, I'll hold down my Alt (Win) / Selection (Mac) key and click on one of the purple balloons to sample the colour:

Sampling a purple colour to set up as my Foreground color.
I'll set my alloy mode in the Options Bar back to Color, the default setting. Then, I'll paint over the orange balloon to change its color to dark royal. Here'southward the event:

Something's not quite right.
Hmm. It's definitely purple, only it doesn't quite look like the other regal balloons, does it? The problem is that it's much lighter than the other royal balloons, and that'south because the original color of the airship was much lighter than the dark purple color I sampled. The Color alloy mode had no effect on the effulgence. In fact, the simply blend style that does modify the brightness is Luminosity, so permit's effort that one. I'll change my alloy way in the Options Bar to Luminosity:
The Luminosity alloy mode matches the brightness of the original color to the effulgence of the new color.
I'll undo my steps to modify the airship dorsum to its original orange color, and and so, with my blend fashion set to Luminosity this time, I'll try replacing the orange with dark royal:

Of a sudden the calorie-free purple didn't look then bad.
I think it's condom to say that things did not go well. The Luminosity blend mode definitely made the balloon darker, only it'south all the same orange, and now most of the texture particular is gone! It barely looks like a airship at all at this betoken, and this is the problem we face with the Color Replacement Tool. It works nifty for elementary tasks where you only need to change the hue and/or saturation of a colour, but if in that location's also much of a divergence in brightness values between the original color and the new colour, you lot'll probably want to endeavour something else.
Sampling Options
Directly to the right of the blend mode choice in the Options Bar is a row of three pocket-size icons. Each of these icons represents a unlike sampling option for the Color Replacement Tool, and they work exactly the same here every bit they do for Photoshop'south Background Eraser. From left to right, we have Continuous (the default setting), One time and Groundwork Swatch. Merely click on the icons to switch betwixt them equally needed:
From left to right - the Continuous, Once and Background Swatch sampling options.
These sampling options command how Photoshop samples colors in the image as y'all motility the target symbol over them, or if it samples them at all. With Continuous selected, Photoshop continually looks for new colors to replace as you drag the Color Replacement Tool effectually. Any new color the target symbol passes over becomes the new color to replace. This is the setting you'll use most often and works all-time when there's a lot of variation in the color of the object.
With Once selected, Photoshop will only sample the color you initially click on regardless of how many other colors yous elevate over (as long as you continue your mouse button held down). This selection works best if you're replacing a large area of solid color. You lot tin can likewise endeavour the Once option if you find that Continuous is causing the Color Replacement Tool to bleed into other nearby areas and the Tolerance option doesn't seem to assistance.
Finally, you won't apply information technology very often (if ever), only the Background Swatch setting will supercede whatsoever color is currently set as your Background color. This choice may evidence useful if neither of the other two sampling options is working for you. Click on the Groundwork color swatch in the Tools palette and select a colour from the Colour Picker that matches, equally close equally possible, the color in the image yous desire to supercede. Try adjusting the Tolerance value if the colour yous chose wasn't quite shut enough.

The Background Swatch sampling option will replace the Background colour with the Foreground colour.
Limits
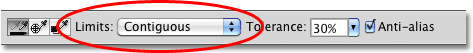
Another option that works exactly the aforementioned with the Color Replacement Tool as it does with the Groundwork Eraser is Limits, which controls where Photoshop tin expect for colors to replace. The iii choices are Contiguous, Discontiguous and Find Edges. Of the three, yous'll actually just ever utilise the beginning two:

The Limits option.
The default setting for the Limits choice is Face-to-face, which means that the Color Replacement Tool can merely change the color of pixels in the area the target symbol in the center of the cursor is touching. Information technology won't touch pixels that lucifer the sampled colour just are separated from the target symbol by an area of a different color unless you physically movement the target symbol into the new surface area. The opposite of this is Discontiguous, which allows the Color Replacement Tool to replace the color of any pixels that match the sampled color and autumn within the boundaries of the cursor, whether those pixels are in the same area as the target symbol or non.
Anti-Alias
The final pick for the Colour Replacement Tool is Anti-alias, which is selected by default. Keep this choice selected to smooth out the edges effectually the areas the Color Replacement Tool is affecting:
The Anti-alias pick.
And there we accept information technology! That's how to change the color of an object in a photo with the Color Replacement Tool in Photoshop! Cheque out our Photograph Retouching section for more than Photoshop image editing tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-editing/photoshop-color-replacement-tool-tutorial/
Posted by: durkinsuan1959.blogspot.com

0 Response to "How To Use Color Replacement Tool Photoshop Cs3"
Post a Comment